Smart appointment beheren
Smart appointment is het afspraken systeem van Logis.P welke altijd publiek beschikbaar is. Deze server maakt via een beveiligde api verbinding de afspraken aan in het Universe platform. Het beheer platform wat Logis.P biedt. Via dit platform kun je ook de smart appointment beheren, en hoe dat moet zal hieronder worden beschreven.
De thema’s die in deze how to aan bod komen zijn:
Afspraak resources (Agenda’s)
Afdelingen(Locaties)
Basisblokken (Beschikbaarheid )
Smart appointment is opgebouwd vanuit 4 stappen.
Waarvoor komt u?
Welke locatie?
Wat zijn uw gegevens?
Klopt alles?
Stap 1
De afspraaktypen zijn daarbij stap 1. Deze zijn volledig in Universe te beheren en te bewerken. Om dit te doen moet je in Universe naar
Beheer->Stamgegevens->Afspraaktypen
Als je hierheen bent genavigeerd zie je een overzicht van alle afspraaktypen per afdeling. Het is ook mogelijk om alles in te zien door op het kruisje te drukken bij afdelingen, maar als er veel afspraaktypen zijn (meer als 400) kan dit dan even duren.
De afspraaktypen die je hier ziet vormen de basis voor wat je straks ziet op de afspraken website.
Het kan straks lijken alsof er dingen dubbel zijn, maar het wordt later duidelijk
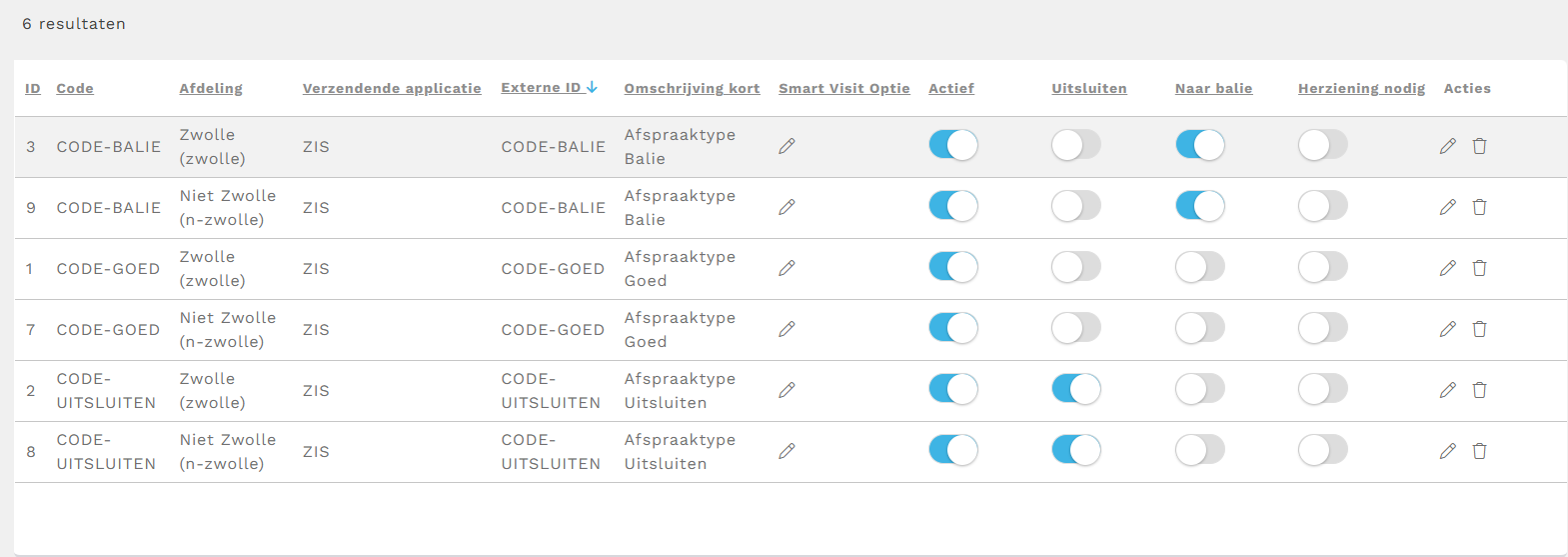
Als we dan kijken naar de afspraaktypen zoals wij deze in onze voorbeeld omgeving hebben gevuld zijn dit er 6:

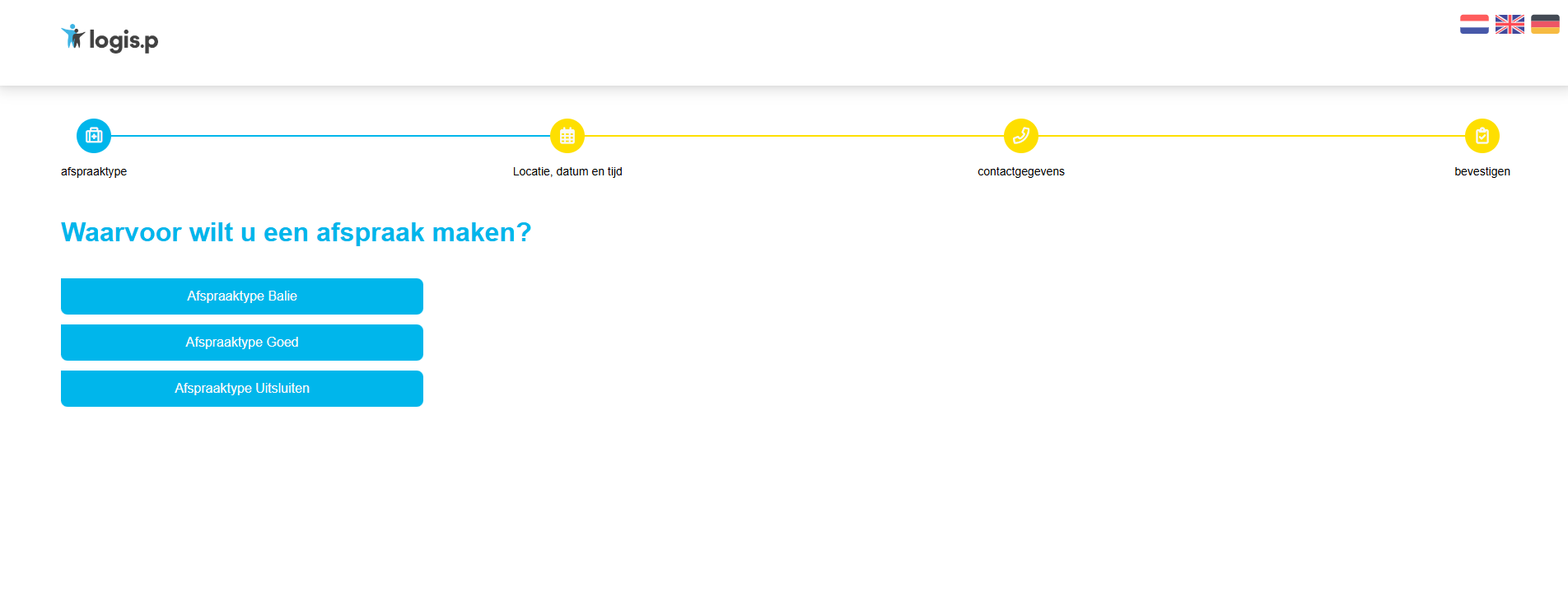
Wat hierbij opvalt is dat er 3 unieke combinaties te maken zijn, want wij groeperen de velden op basis van het externe ID. Dit betekend dat alles wat hetzelfde externe ID heeft als 1 optie getoond gaat worden in de smart appointment. Als we nu de smart appointment erbij pak zul je zien dat dit ook klopt:

De reden waarom dit belangrijk is, is omdat je rekening moet houden met wijzigingen hierin dat je ze overal doorvoert. Anders kan het zijn er dat geen effect zichtbaar is op de website.
Hoe je nu een afspraak type aanmaakt en beheert is terug te lezen in: afspraaktypen
Oké nu hebben we dus stap 1 gehad van de afspraken website, en stiekem ook al een deel van stap 2. Kortom de afspraaktypen bepalen dus wat je ziet op de website en voor welke afdelingen die beschikbaar zijn.
Stap 2
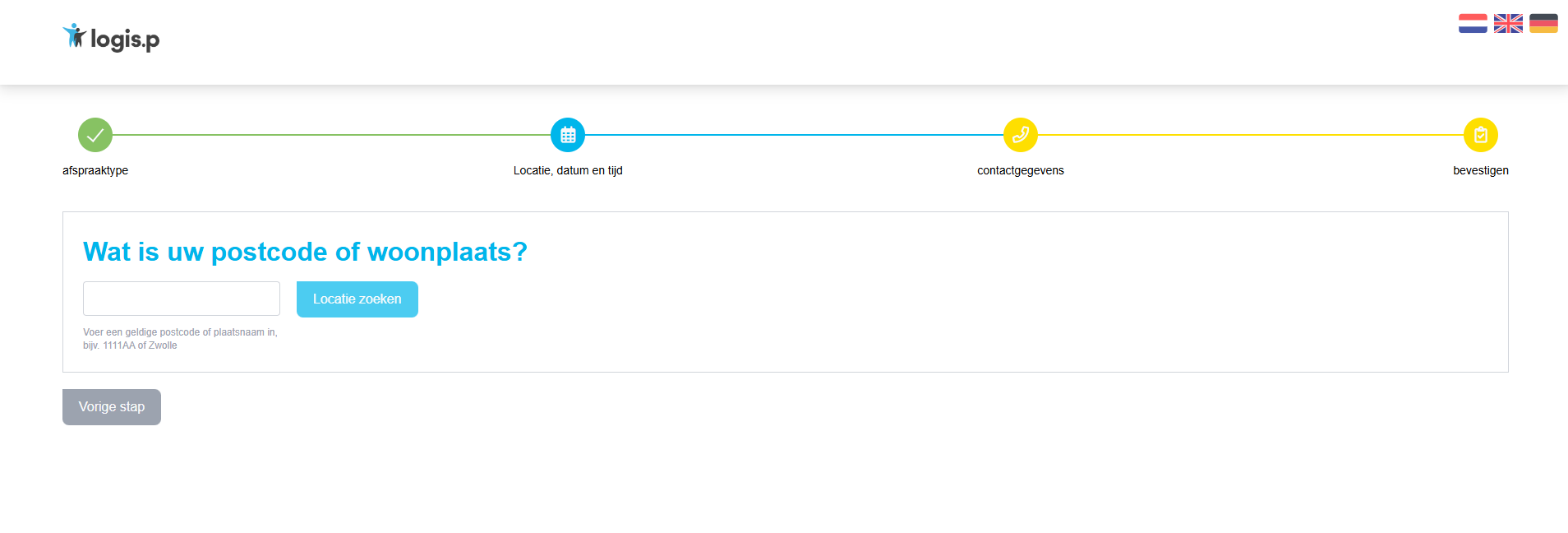
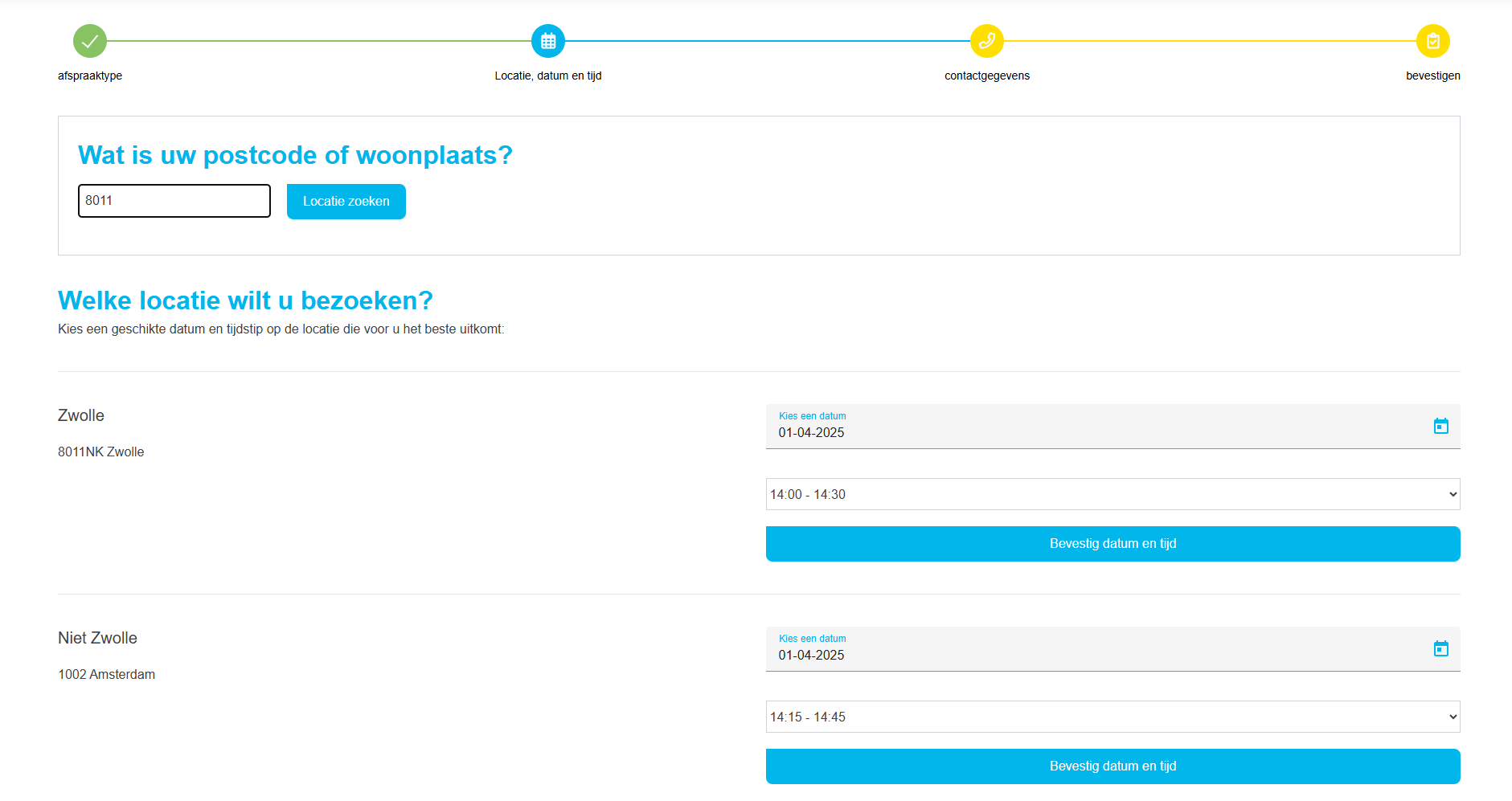
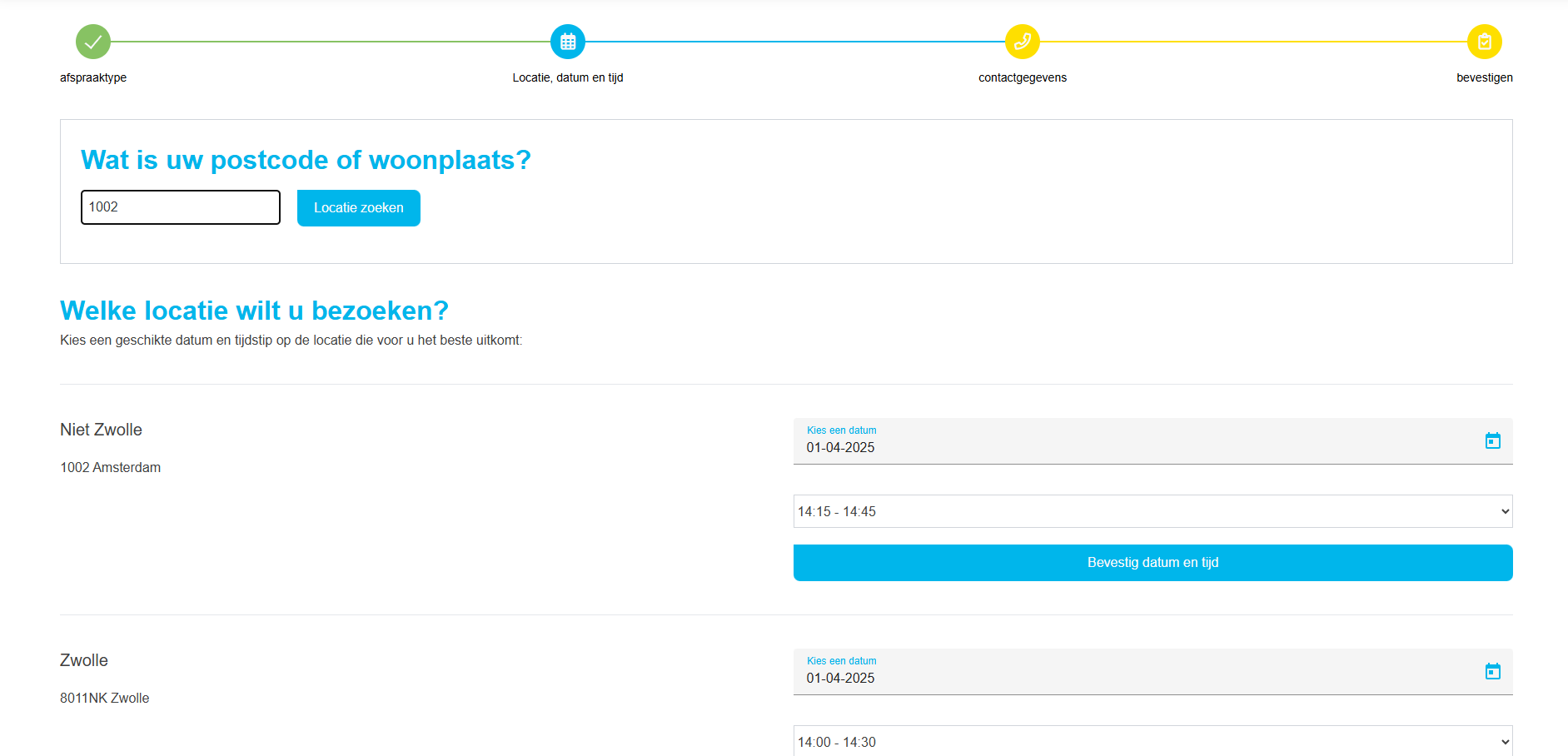
Als je een afspraaktype op de website hebt gekozen krijg je de optie om een locatie in te voeren. Wat je hier invult bepaalt welke locatie het dichtstbij is en zal die als eerste tonen:

Locatie 8011

Locatie 1002

Vanaf hier gaan we verder met hoe dit is te beheren. Beginnend met de locaties die getoond worden, waar komt de informatie vandaan en hoe pas je dit aan?
Als je in Universe naar
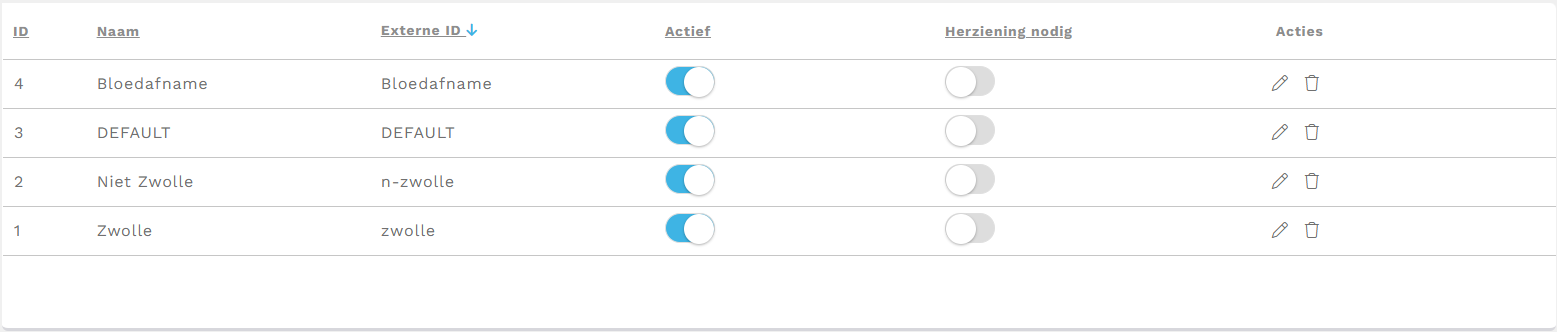
Beheer->Stamgegevens->Afdelingen:
Zie je daar een overzicht met alle afdelingen, of voor bloedafname de locaties.

Deze locaties komen ook weer terug met wat er op de website getoond wordt. Hoe deze beschikbaarheid precies werkt wordt hieronder nog verder uitgewerkt.
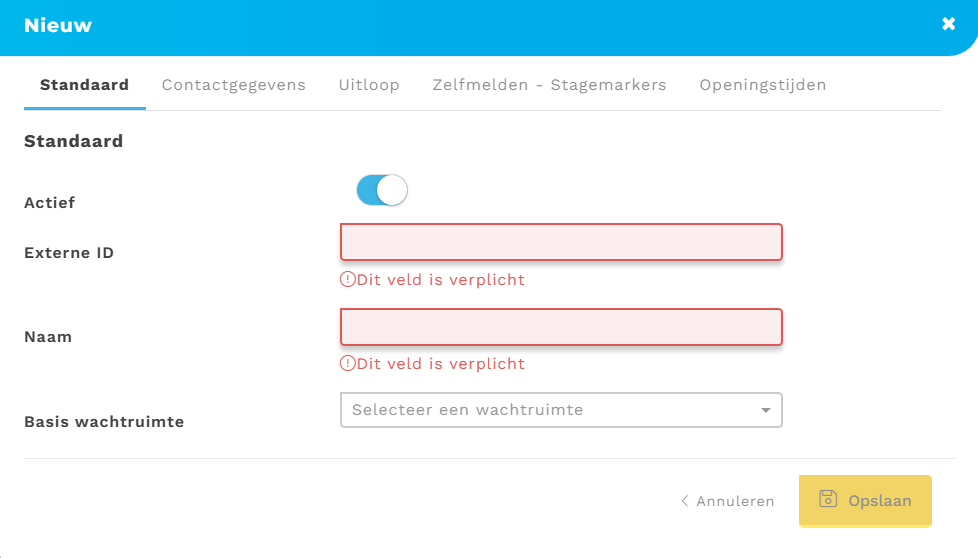
Als je een nieuwe afdeling aanmaakt zijn er een aantal opties die gevuld moeten worden:

Waarbij de naam terug komt op de website als locatie. Voor de bepaling van de locatie is het van belang dat de contactgegevens goed gevuld worden. Deze worden ook getoond zoals te zien in de eerdere screenshots. het gaat voornamelijk om het Adres, huisnummer, postcode, stad en land welke gevuld moeten zijn hier. Deze worden getoond in het overzicht en wordend dus gebruikt voor de locatie bepaling. Zie voor verdere uitleg: Afdelingen
Om te bepalen welke opties beschikbaar zijn maken wij gebruik van 2 dingen. 1 is de afspraak resource of ook wel agenda genoemd, en daarnaast gebruiken wij de basisblokken. De basisblokken en afspraak resources zijn zo groot dat deze een eigen pagina hebben. Hoe de basis blokken in te richten zijn vind je: Basisblokken en de afspraak resources: Afspraak resource
Kortom je moet afspraaktypen koppelen aan een afspraak resource. Aan een Resource hang je basisblokken en dit samen zorgt voor beschikbaarheid op de website.
